使用GitHub的Markdown写博客
本篇博客就是使用此方法在GitHub上创作
基础建设:先在服务器上搭建好 Hexo 环境,可以参照这篇博客 Hexo环境搭建2018年5月版,完成之后的效果就是,访问自定义域名或者 xxx.github.io 能访问到自己的博客。
本文背景:但这样有一个限制,必须在搭建 hexo 的电脑上才能写作,并更新到博客,不太方便,考虑到 GitHub 支持Markdown 语法,Hexo 的写作也是使用 Markdown,所以就思考是否可以在 Github 上直接写作,更新博客。
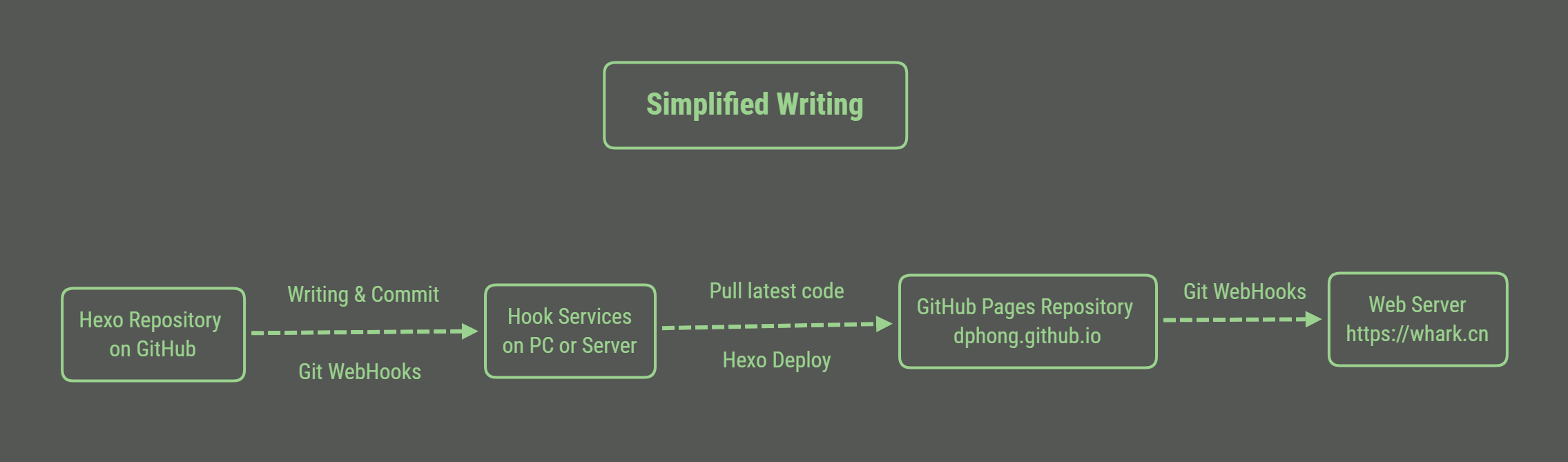
解决方案:使用 Github 的 Webhooks 工具,监听代码仓库 push 状态,如果代码有新的 commit,就触发一次 Webhooks,POST 一份数据到自定义的 URL 上 (Reference: 转载:配置Github Webhooks自动部署项目 ),具体思路如下:

最终的效果就是博客就展示在 GitHub Pages(dphong.github.io) 和 自己的服务器(https://whark.cn)上了。